昨天,我們完成了 Jenkins 的遠程部署,今天,我們要把 Webhook 掛載上去,並將前端的設置同創立。
補充說明,使用 Webhook,在原理上是由 Jenkins 提供自身的 Url 給 Gitlab 特定的 Repository,當期更新時,由 Gitlab 主動發出 http request 到 Jenkins,觸發 Jenkins 的建構。
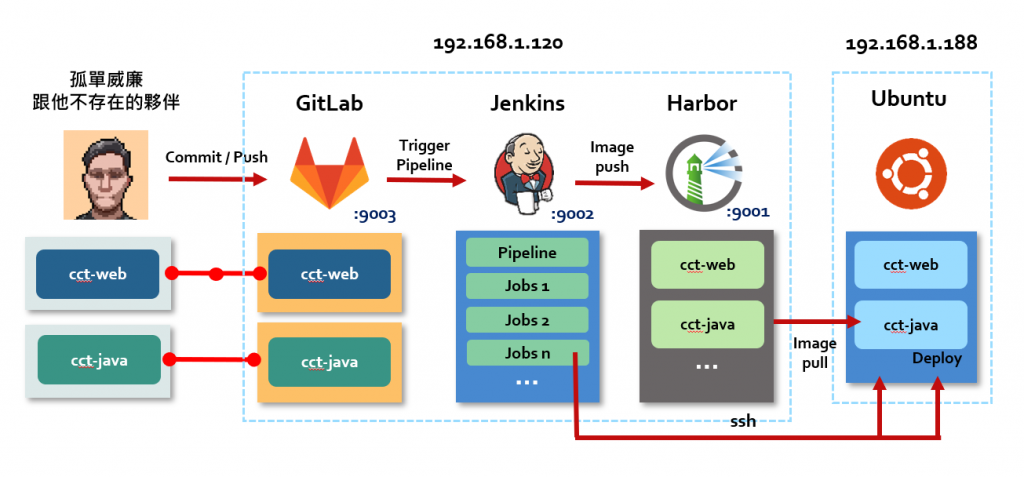
因此,在 DevOps 機 (192.168.1.120) 和 SIT 機 (192.168.1.188) 都是自有的情況下,外部的 Gitlab 無法得知 Jenkins 的 IP 位置,故以下條件至少擇一成立,才能夠完成 Webhook 的掛載:
這裡選用第二種方案,我們將 Gitlab 安裝於 DevOps 機內,並修改 Credentials 的設定。
這裡,我們將 Gitlab 設定為 192.168.1.120:9003
#開放 9003 port
sudo ufw allow 9003
#更新 apt-get
sudo apt-get update
#安裝 openssh-server & ca-certificates
sudo apt-get install -y curl openssh-server ca-certificates
curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-ee/script.deb.sh | sudo bash
#設定 url,若忘記可以到 /etc/gitlab/gitlab.rb 下修改
sudo EXTERNAL_URL="http://192.168.1.120:9003" apt-get install gitlab-ee
完成後,在 192.168.1.120:9003 即可看到 gitlab
首次登入使用 root 作為帳號,且密碼會和 Jenkins 一樣創建一組預設的序號,輸入 sudo cat /etc/gitlab/initial_root_password 即可登入,一樣登入後建議第一時間修改帳號密碼。
這裡我們創建一個 Gitlab 用戶,並且創建對應的 cct-java、cct-web、cct-devops 專案,並且到 Jenkins 內部設定對應的 Credentials。
而 Jenkinsfile 內的 Gitlab URL 也要相應的更新:
//被抽離的參數
def git_auth = "dbe4cf79-ca87-4200-a6d8-6883b895ce3c"
def git_address = "http://192.168.1.120:9003/cct-project/cct-java.git"
def harbor_auth = "a372743f-7400-492f-8893-0d50b1a79287"
接著,我們要在 Jnekins 內安裝 Gitlab Plugin,安裝好後,可以再建構項目配置的 Build Triggers 看到並勾選 Build when a change is pushed to GitLab. GitLab webhook URL: http://192.168.1.120:9002/project/color-code-tag

另外,在 Manage Jenkins 的 Configure System 中,記得要取消勾選 Gitlab 的 Enable authentication for '/project' end-point
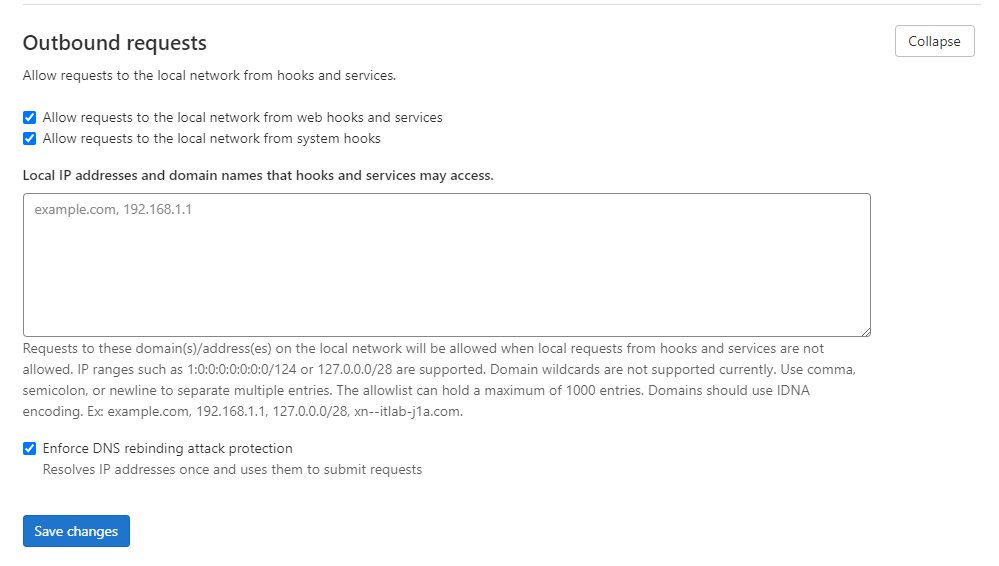
再來,我們到 Gitlab Repository 的側欄,點選 Settings 的 Webhooks,此時若將 http://192.168.1.120:9002/project/color-code-tag 直接放到 URL 內是不行的,因為 Gitlab 預設不能夠使用內部網路,會顯示 Url is blocked: Requests to localhost are not allowed,若此時是使用 Gitlab 官方版本,則無法串接 Webhook,但目前我們是將 Gitlab 架設在內往環境中,且我們具備 root 帳號,因此可以使用 root 為 Gitlab 開放權限。

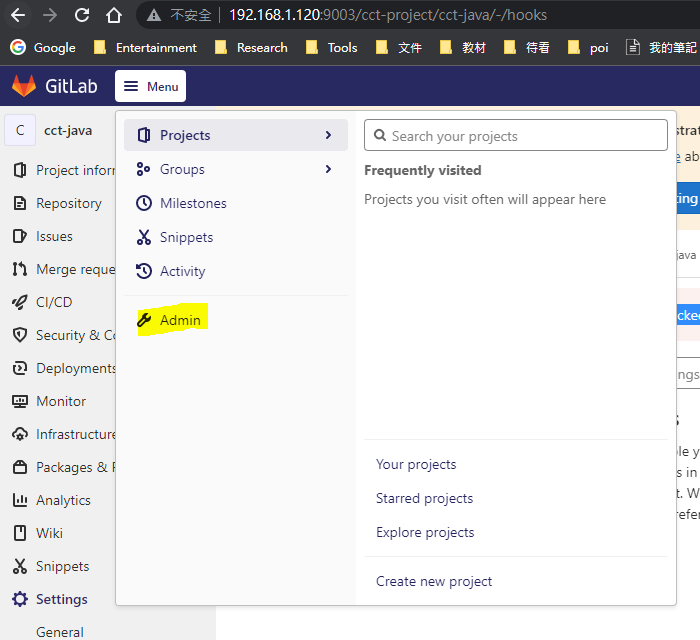
先以 root 登入,點選左上角的 Menu,再點選 admin,進入 Admin area;再來在側欄的 Settings 點選 Network,尋找 Outbound requests,點擊 Expand 後勾選 Allow requests to the local network from web hooks and services

之後,即可回到 cct-java 的 Repository 設定 webhook 了。

之後就是激動人心的時刻。我們點選上圖的 Test,選擇 Push Event,這時 Gitlab 就會模擬收到 Push Event,並且由 webhook 觸發 Jenkins 執行構建,當然各位讀者想要來真的,直接改 Eclipse 的內容,並且推送,也是完全可以的;測試成功時,Gitlab 會回出 HTTP.200 OK 的回應,

(兩倍速撥放 webhook 觸發構建)
完成了後端的設定,前端的模式就可以依樣畫葫蘆了,由於配置上與後端設置類似,則不特別細說。

到此,我們已經完成了 Jenkins 的 CI/CD 基礎設置,實踐了當開發人員完成新的程式項目後,藉由推送到 Git Repository 內可以實踐編譯、測試、打包、構建 Image 與部署。
不過,目前的階段僅是最基礎的 Pipeline 設定;我們審視一下目前的配置,會發現有幾個地方在未來會再迭代更新:
終於,花費了將近 10 天的時間,帶著大家介紹與創建了 Image & Container,並且搭建了私有的 Gitlab、Harbor、Jenkins,且完成 webhook 觸發 CI/CD;而這一階段也是知識量與整合需求最大的關卡,當配置完成後,我們後續就可以享受 CI/CD 為我們帶來的便利。
在一般的開發過程,並不會完全是線性的階段開發,且一些私有的服務也會先搭建好,因此開發和維運的建置時間其實會重疊,而這也會被納入 Sprint 的計畫內。
剩下約 6 天的時間,讓我們一起完成最後的兩期 Sprint,更新之前的問題,並引入 Gitflow。
也就是說,DevOps 才正要開始。
